test.wxml页面
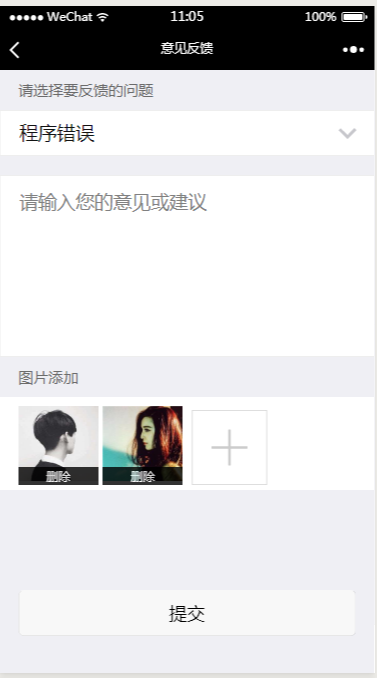
<view class="title">请选择要反馈的问题view>
<view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view>{{array[index]}}view>
<image src='../../image/ic_down.svg' class='picker_icon'>image>
picker>
view>
<textarea placeholder="请输入您的意见或建议" name="textarea" bindinput="feedbackInput"/>
<view class="title">图片添加view>
<view class='uploadImg'>
<view wx:for="{{image}}" wx:key='feedbackImg'>
<image src='{{image[index]}}'>image>
<button bindtap='delectImg' data-num='{{index}}'>删除button>
view>
<image src='../../image/ic_add_pic.svg' bindtap='uploadImg' class='addimg' style='display:{{img_button}}'>image>
view>
<button class="submit" type="{{button_status}}" bindtap="Submit"> 提交 button>
test.js页面
var app = getApp();
Page({
data: {
array: ['程序错误', '软件改善', '业务建议'],
index:0,
msg:'',
button_status: 'default',
image:[],
img_button:'inline-block',
},
bindPickerChange: function (e) {
this.setData({
index: e.detail.value
});
},
Submit: function (e) {
if(this.data.msg.length != 0){
var that=this;
wx.showModal({
title: '提示',
content: '是否确认提交?',
success: function (res) {
if (res.confirm) {
wx.request({
url: app.appUrl.url + 'advise/uid/' + app.appData.userid + '/type/' + that.data.array[that.data.index] + '/content/' + that.data.msg,//+pic=图片地址1,图片地址2,图片地址3此处读取图片隐藏域的图片地址,多张用逗号分隔
header: {
"Content-Type": "applciation/json"
},
method: "POST",
success: function (res) { },
fail: function (err) { },
complete: function (res) {
wx.showToast({
title: '提交成功',
image: '/image/right.png',
duration: 3000
})
setTimeout(function () {
wx.clearStorage()
wx.navigateBack({
delta: 1
})
}, 2000);
},
})
}
},
})
}
},
feedbackInput: function (event) {
console.log(event.detail.value.length);
if (event.detail.value.length==0){
this.setData({
button_status: 'default',
});
}
else{
this.setData({
button_status: 'primary',
});
}
this.setData({
msg: event.detail.value,
});
},
uploadImg:function(){
var that = this, image = this.data.image;
if(this.data.image.length<3){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
wx.uploadFile({
url: app.appUrl.url + 'upload',//这个方法就是后台处理上传的方法
filePath: res.tempFilePaths[0], //获取到上传的图片
name: 'file',
success: function (info) {
console.log(info);//info.data就是上传成功的图片名称 您可以在wxml里面搞一个隐藏域存储起来,在上面Submit提交里拼装一块提交出去
}
})
},
complete: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
if (that.data.image.length==2){
that.setData({
img_button: 'none',
})
}
image.push(res.tempFilePaths);
that.setData({
image: image,
})
}
})
}
},
delectImg:function(e){
var image = this.data.image;
image.splice(e.currentTarget.dataset.num,1);
this.setData({
image: image,
img_button: 'inline-block',
})
},
})
thinkphp5接受处理
//图片上传
public function upload(){
$file = request()->file('file');
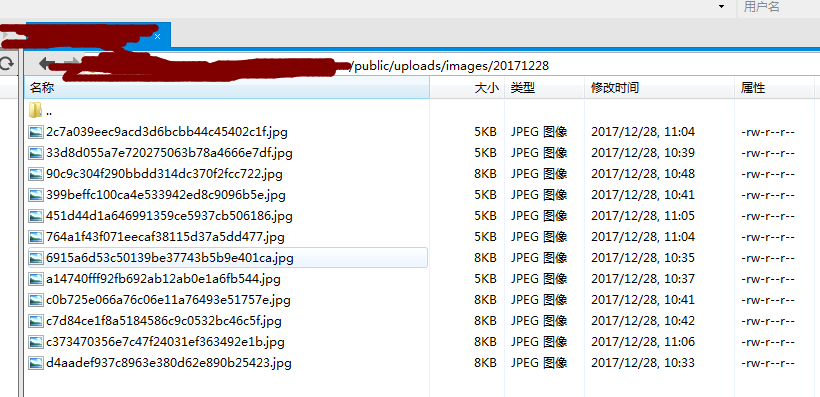
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads/images');
if($info){
echo $info->getSaveName();
die();
}else{
echo $file->getError();
die();
}
}


转载请注明:nosoxo.com » tp5微信小程序上传图片



