WordPress是一个以PHP和MySQL为平台的自由开源的博客软件和内容管理系统。WordPress具有插件架构和模板系统。截至2018年4月,排名前1000万的网站中超过30.6%使用WordPress。WordPress是最受欢迎的网站内容管理系统。全球有大约30%的网站(7亿5000个)都是使用WordPress架设网站的。WordPress是目前因特网上最流行的博客系统。WordPress在最著名的网络发布阶段中脱颖而出。如今,它被使用在超过7000万个站点上。
虽然wordpress很优秀,但是当正式使用这个CMS以后,却发现很吃资源,明明博客没有多少内容,但是只要访问量一大以后,就导致WordPress打开巨慢,同时主机的使用率非常高。
这里就分享一些博主优化WordPress的方法。
·分离WordPress的CSS/JS文件
由于WordPress主要是基于PHP,同时又有大量的css/js文件需要加载。每次打开的时候都需要实时生成需要显示的网页内容,所以会比较吃主机资源。
这里博主推荐一款WordPress插件:commonWP
该插件将WordPress与大部分安装插件所需要的css/js文件通过jsdelivr分发。
jsdelivr目前国内是走网宿的CDN节点,国外走的CloudFlare的节点。加速效果非常明显。强烈建议该插件必备!!
直接WordPress后台插件安装界面搜索commonWP安装其他用即可,不用其他设定。
启用该插件以后,你可能会发现大部分的css/js文件都通过了jsdelivr分发,但是仍然还是有部分文件没有走jsdelivr。
那么这种情况下就需要你手动修改没有走jsdelivr相关的主题/插件文件了。
不建议没有动手能力的站长修改!
博主这里简单说下如何修改,又如何通过jsdelivr分发。
1、修改主题或者插件引用的css/js文件地址
首先你需要确定你要分发的内容是那个插件所需要使用的css/js文件,然后在主机上找到该插件的文件,通过分析源码,找到加载该css/js文件的内容,修改引用链接。修改后的链接后面会说如何获取。
例如本站有使用auto-highslide,该插件就不会自动被commonWP修改成jsdelivr的地址,那么通过分析该插件的文件,找到是通过auto-highslide.php加载的相关css/js文件。
在auto-highslide.php文件里面,发现
<link rel="stylesheet" href="'.get_bloginfo('wpurl').'/wp-content/plugins/auto-highslide/highslide/highslide.css" type="text/css" />
<script type="text/javascript" src="'.get_bloginfo('wpurl').'/wp-content/plugins/auto-highslide/highslide/highslide-with-html.packed.js"></script>
<script type="text/javascript">
那么需要修改的就是
href="'.get_bloginfo('wpurl').'/wp-content/plugins/auto-highslide/highslide/highslide.css"
和
src="'.get_bloginfo('wpurl').'/wp-content/plugins/auto-highslide/highslide/highslide-with-html.packed.js"
修改成
href="https://cdn.jsdelivr.net/gh/Loukky/wpcdn@40028ba1e2ff8193194f9c1474d81ed5d26c52eb/themes/highslide.css"
和
src="https://cdn.jsdelivr.net/gh/Loukky/wpcdn@249a403710b0739bf5173cd9d7afeefd04b12eb0/themes/highslide-with-html.packed.js"
那么完整的代码就是:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/Loukky/wpcdn@40028ba1e2ff8193194f9c1474d81ed5d26c52eb/themes/highslide.css" type="text/css" /> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/Loukky/wpcdn@249a403710b0739bf5173cd9d7afeefd04b12eb0/themes/highslide-with-html.packed.js"></script> <script type="text/javascript">
其他的插件与主题修改方法与之类似,另外WP自带的函数是通过 wp_enqueue_style和wp_enqueue_scripts加载CSS和JS文件的,如果是修改主题的话,注意这两个函数。
2、手动通过jsdelivr分发文件
该方法需要通过github来操作,在GitHub上面新建一个仓库,注意仓库设置成public。上传你需要分发的内容,然后通过jsdelivr来分发,具体操作这里不多说。
jsdelivr分发github文件的规则这里说下。
注意GitHub区分大小写,其他仓库名后面可以通过@来指定具体的某个release版本或者修订版本。
·缓存数据库
一般现在用得较多的数据库缓存是memcached和redis,博主使用的是redis,以redis为例,由于博主是通过宝塔安装的php,所以这里也以宝塔为例。
在宝塔的php管理界面,找到安装扩展,里面有个redis,通过该路径来安装redis,然后wp后台安装上redis相关的插件。博主这里使用的是Redis Object Cache
安装好以后就启用插件,简单设置下就可以了。
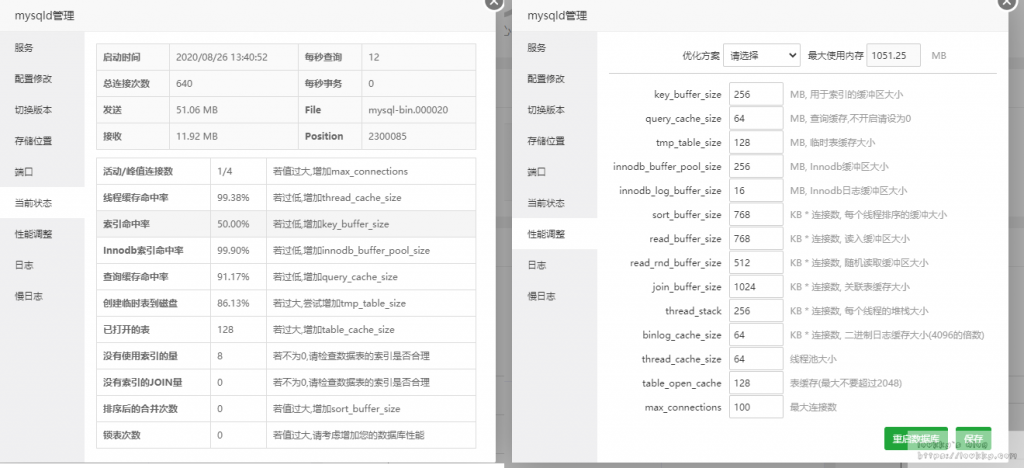
(可选)然后在宝塔管理界面,选择mysql管理界面。里面有个性能调整。根据你的实际使用情况调整相关参数。

通过上面设置与调整过后,那么现在你的WordPress应该是可以明显感觉到速度提升了。
转载请注明:nosoxo.com » 优化WordPress速度——前端使用国内Cdn加速Js/Css文件,后端数据库缓存



